Finalmente da qualche giorno a questa parte, Big G, ha deciso di rilasciare per tutti gli account worldwide due succose novità:
- I Custom Template
- Le Custom Variables
Vi avviso già ora che non andrò troppo in profondità sull’aspetto tecnico di queste due features in quanto ci ha già pensato il buon Simo Ahava: a fine articolo trovate il link alla sua guida ad altro materiale utile alla costruzione dei Custom Template e l’esempio di creazione del CT per il pixel di Facebook.
Come detto poco fa, replicare la sua guida, quindi, non avrebbe molto senso: il focus principale è evidenziare la potenzialità di questi nuovi strumenti.
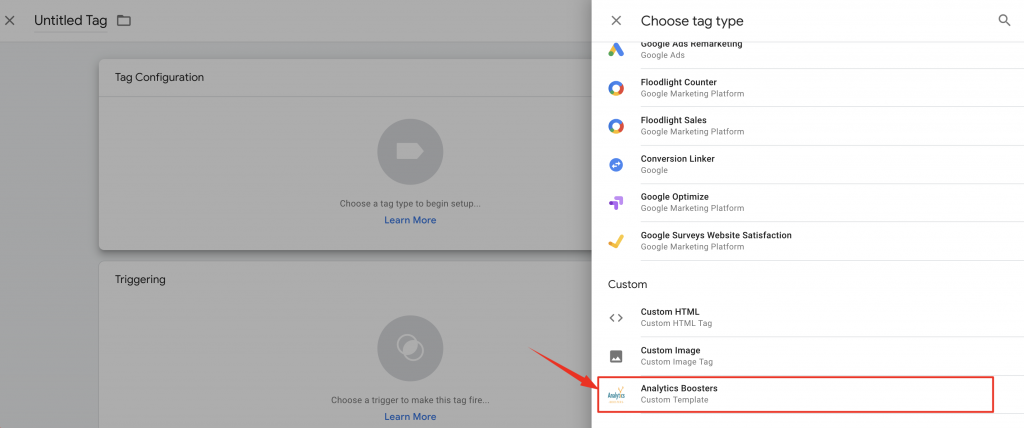
Google Tag Manager Custom Templates

Per cavarmela velocemente, potrei dire che i custom template sono la rappresentazione via UI dei custom HMTL, ma commetterei un errore: non tutti i custom HTML dovranno per forza diventare custom template.
Un custom template presenta caratteristiche quali:
- Maggiori protezioni a livello di codice iniettato nel sito in quanto bisogna crearlo utilizzando un Framework Javascript Customizzato che sfrutta le nuove APIs. Non è possibile andare ad inserire quindi nessun “pezzo” di codice scritto in normale codice JS: tutto deve passare per le APIs. Ovviamente esiste una documentazione a cui far riferimento e che linkerò a fine articolo tra le risorse utili.
- Possono essere inseriti campi di input, descrittivi o di errore ed help, con vari tipi di annidamento
- Si possono verificare tutti i vari passaggi dedicati alla costruzione del CT tramite apposita consolle: una sorta di preview ma più tecnica
- Possono essere importati/esportati (sezione dedicata) come si fa già oggi con i container GTM
La creazione di un custom template sottintende l’esigenza di velocizzare alcune routine che spesso ci troviamo di fronte. Ad esempio un Custom Template utile può essere quello dedicato al Pixel di Facebook: anziché replicare N volte lo stesso Custom HTML dove cambiamo solamente alcuni elementi, possiamo codificare il tutto e strutturarlo via UI.
Google Tag Manager Custom Variable Template
Le Custom Variable Template differiscono dai Tag Template in quanto devono semplicemente restituire, alla fine, un valore.
Anche in questo caso, la Custom Variable può andare a sostituire un Custom HTML che presenta la creazione di un particolare elemento ricorsivo.
Per creare le variabili customizzate tramite template è necessario ricorrere al framework JS via API dedicate.
Risorse utili
Di seguito, trovate i link utili per approfondire questa novità di Google Tag Manager:
- Guida di Simo Ahava
- Esempio creazione Custom Template per Facebook
- QuickStart Guide ufficiale di Google
- Guida ufficiale APIs Google per i Custom Template
Dopo l’introduzione di questi template, mi aspetto che venga messa a disposizione una sorta di Gallery/Repository dove poter “pescare” i Tag/Variable che possono esserci utili, un po’ come accede con i connettori di Google DataStudio.
E tu, per cosa utilizzeresti i Custom Templates?


Leave a reply