
Settimana scorsa mi si è rotto il frigo. E cosa c’entra questa informazione con il post?
Tutto nasce dalla ricerca delle caratteristiche che doveva presentare tale elettrodomestico: “No frost”, “Ante reversibili”, ecc.
Mentre cercavo i vari frigoriferi nei principali portarli come Eprice, MediaWorld, Euronics, ecc, senza scorrere completamente la scheda tecnica -spesso “imbucata” in tab non visibili-, ho iniziato ad utilizzare in maniera compulsiva la shortcut CMD (Ctrl) + F.
A questo punto mi sono chiesto: è possibile tracciare le varie shortcut tramite Google Tag Manager e Google Analytics? Risposta, ovviamente si!
Perchè tracciare le shortcut?
L’utilizzo dei comandi da tastiera mi permette di capire quanti utenti (pochi? tanti?) interagiscono col sito senza utilizzare il mouse e in particolare mi interessa sapere quanti utilizzano la funzione di ricerca del browser CMD (Ctrl) + F e di ricarica pagina CMD +R.
Chi utilizza questa combinazione di tasti sta cercando qualcosa all’interno del sito. In quale pagina svolge tale azione di deep searching? Sono pagine tecniche? Sono articoli lunghi? E così via. Purtroppo non possiamo raccogliere la keyword che l’utente utilizza in fase di ricerca, ma possiamo associare l’eventuale highlight del test generato con il mouse.
Durante alcuni test di usabilità che abbiamo eseguito in sede, mi sono accorto che alcuni utenti, una volta effettuata la ricerca, evidenziavano la parola cercata o il testo vicino con il mouse.
Posso capire che correlare il tracking del Ctrl+F e l’highlight del testo è un po’ un tirato per i capelli, ma almeno possiamo avere un’idea di cosa cerca l’utente nel sito.
Google Tag Manager: tracciare le combinazione di tasti
Per tracciare quali combinazioni di tasti vengono utilizzate dagli utenti, risulta necessario generare un Custom HTML tag e, successivamente, un tag Universal Analytics.
Custom HTML
<script>
jQuery(window).bind('keydown', function(event) {
if (event.ctrlKey || event.metaKey) {
switch (String.fromCharCode(event.which).toLowerCase()) {
case 's':
dataLayer.push({'event': 'clickKeyboard','TastoUtilizzato':'Click S'});
break;
case 'f':
dataLayer.push({'event': 'clickKeyboard','TastoUtilizzato':'Click F'});
break;
case 'g':
dataLayer.push({'event': 'clickKeyboard','TastoUtilizzato':'Click G'});
break;
case 'r':
dataLayer.push({'event': 'clickKeyboard','TastoUtilizzato':'Click R'});
break;
}
}
});
</script>
Il tag deve essere triggerato in ogni pagina e contiene il tracking relativo alle combinazioni di tasti Ctrl F, Ctrl S, Ctrl G e Ctrl R.
In particolare il Ctrl R è molto utile per capire se un utente ha ricaricato o meno la pagina durante il percorso di navigazione.
Ovviamente potete inserire qualsiasi tipo di combinazione di tasti, sostituendo i valori all’interno dei case.
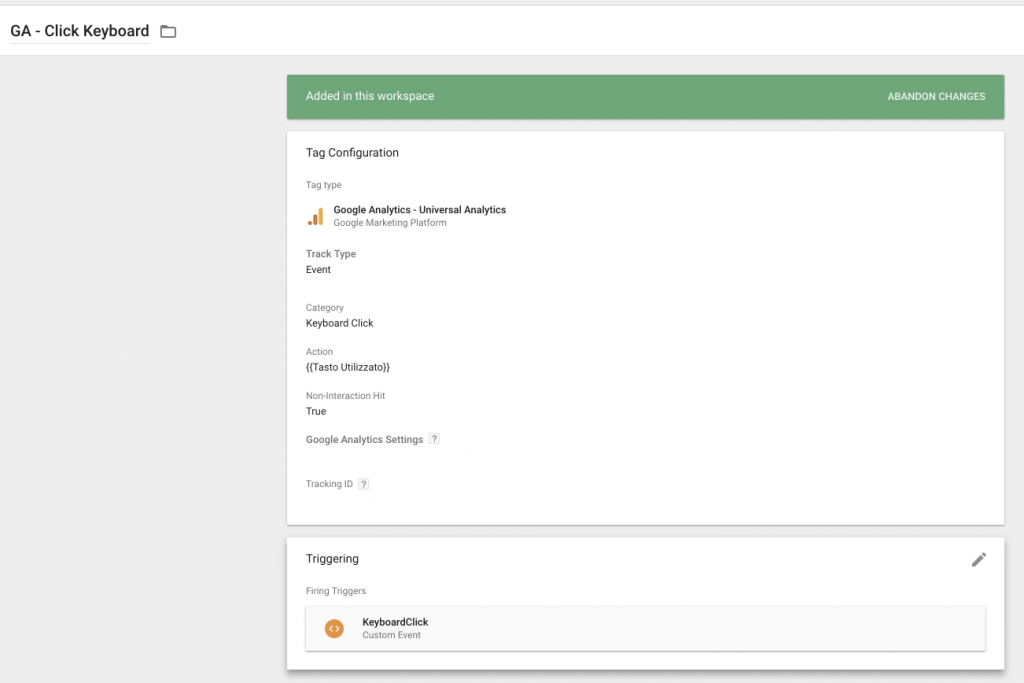
Universal Analytics Tag
A questo punto non rimane altro che creare un Evento Universal Analytics in modo da ricevere i valori tracciati col precedente tag.
Tale Tag conterrà in Category “Keyboard Click” mentre in Action dovete passare il valore della variabile dataLayer “TastoUtilizzato”.
Il trigger sarà “clickKeyboard”, generato all’interno dell’event del dataLayer.

Highlighted Keyword
Come premesso in precedenza, la possibilità di ricavare ciò che l’utente evidenzia tramite il mouse può tornare utile per capire quale keyword ha utilizzato in fase di ricerca, oppure su quale porzione di testo si sofferma maggiormente.
Per ricavare questa informazione basta creare una variabile di tipo Custom Javascript che mi restituisce il valore del testo evidenziato:
function getSelectionText() {
var text = "";
if (window.getSelection) {
text = window.getSelection().toString();
} else if (document.selection && document.selection.type != "Control") {
text = document.selection.createRange().text;
} else text ="none";
return text;
}
Questa nuova variabile possiamo usarla sia come action o label di un evento sia come trigger per far scattare un tag Universal Analytics che contiene l’informazione dell’highlighted text.
Mi aspetto una percentuale contenuta di utenti che utilizzano le shortcut da tastiera ma questo tracking fornisce la possibilità di conoscere maggiormente le attitudini dei nostri navigatori soprattutto in termini di reload page e ricerca sul sito.
Inoltre, grazie a @Enrico Maioli per l’hint e la chiaccherata, possiamo utilizzare queste informazioni per:
- raffinare le personas distinguendo tra utenti standard ed avanzati
- segmentare e personalizzare
- valutare eventuali problemi di UX del sito


Simone Longato Says :
Ciao Enrico, fantastica questa guida! Non ci avevo mai pensato a questa tipologia di azioni all’interno del sito, azioni che io stesso eseguo tutti i giorni nei siti nei quali navigo.
Corro subito a tracciare le ricerche eseguite con la tastiera in alcuni ecommerce che seguo!
Grazie 🙂
admin
Grazie a te,
sono contento che la trovi utile e la possa usare nel lavoro di tutti i giorni.
A presto