Questo post è scaturito da alcune letture presenti nel mio feed e dalla richiesta stessa che mi hanno fatto alcuni clienti.
Come ben sappiamo, Google Analytics, attraverso Google Tag Manager, può tracciare tantissime interazioni degli utenti con il sito ma al momento manca di quello che possiamo definire come “time to click”.
Per “tempo del click” intendo il tempo che intercorre tra l’ingresso nel sito da parte dell’utente e l’interazione che desidero tracciare. Ad esempio, tramite questo tracking, possiamo rispondere a queste domande:
- Quanto tempo intercorre prima che l’utente scarichi un pdf?
- Quanto tempo passa prima che l’utente clicchi sul pulsante Submit del form?
- Quanto tempo passa prima che l’utente completi l’ordine una volta visualizzata la pagina di checkout?
Come creare il “tempo al click”
Per prima cosa, è bene specificare che il “tempo al click” non sarà un evento vero e proprio, in quanto molti eventi li abbiamo già creati e vogliamo conoscere solo quanto ci mette l’utente a cliccare. Il “time to click” sarà quindi una nuova custom metric, ovvero un dato che andrà ad arricchire un evento/interazione. Dobbiamo quindi mettere mano sia a Google Tag Manager sia a Google Analytics.
Vediamo come.
Step in Google Tag Manager – 1
- Creare la variabile TimeStamp
La variabile sarà di tipo Custom Javascript e conterrà il seguente codice
function() {
var now = new Date();
return now.getTime();
}
- Definire il dominio di appartenenza
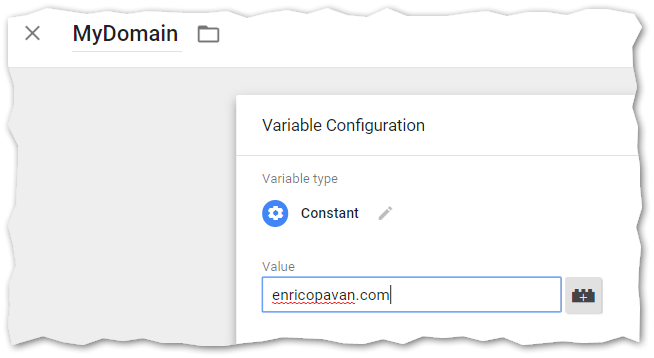
Dobbiamo creare una nuova variabile, che chiameremo MyDomain e che sarà di tipo “Costant”. In questa variabile andiamo a definire il nostro dominio (es. enricopavan.com) senza il www iniziale.
- Creare il cookie LoadPageTimeStamp
Tramite questo cookie andremo ad incamerare il TimeStamp (la variabile descritta prima) dell’utente che atterra nel sito. Stiamo quindi parlando di Custom HTML che dovrà essere scatenato su tutte le pagine del sito. Il custom HTML può essere chiamato “Set Cookie for TimeStamp” e dovrà contenere questo javascript:
<script type="text/javascript">
var cookieName = 'LoadPageTimeStamp';
var cookieValue = {{TimeStamp}};
var myDate = new Date();
myDate.setMonth(myDate.getMonth() + 24);
document.cookie = cookieName +"=" + cookieValue + ";expires=" + myDate
+ ";domain=.{{MyDomain}};path=/";
</script>
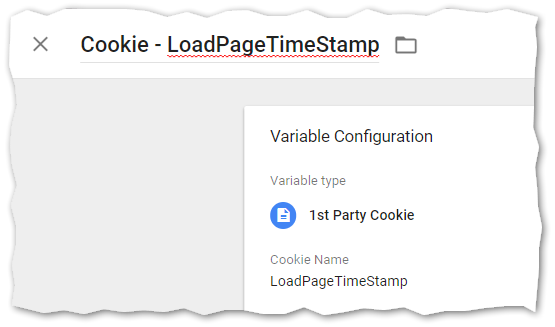
- Recupero del cookie creato
Tramite una nuova variabile di tipo 1st Party Cookie andiamo a recuperare il valore del cookie appena creato
- Variabile dedicata al “Tempo al click”
Ora è necessario creare una nuova variabile, di tipo Custom Javascript, che generi il valore del time to click. La variabile dovrà contenere, quindi, il seguente js:
function() {
var timeInterval = ( {{TimeStamp}}-{{Cookie - LoadPageTimeStamp}} ) / 1000;
return timeInterval;
}
Chiameremo questa variabile “Time to Click”
Step in Google Analytics – 1
Una volta creata la variabile in GTM dobbiamo associarla ad una custom metrics all’interno di Google Analytics.
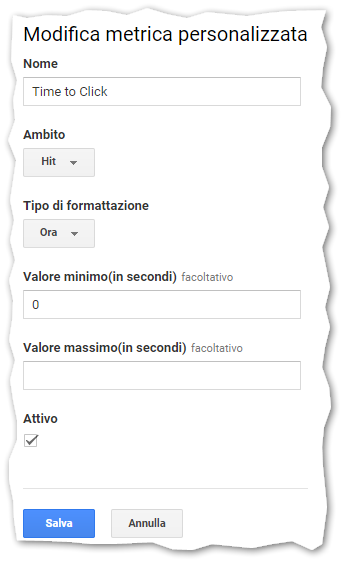
Da pannello di controllo, sotto property, selezionare Custom Definitions > Custom Metrics e creare una nuova metrica con ambito “Hit” e tipo di formattazione “Ora”
Step in Google Tag Manager – 2
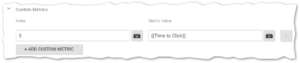
Ora che abbiamo creato la corrispondenza tra variabile e custom metrics, dobbiamo tornare su Google Tag Manager e inserire tale corrispondenza nel/gli evento/i che vogliamo “arricchire”. Come sempre basta inserire l’index della Custom Metrics con il valore della variabile.
In questo caso la mia Custom Metric ha slot 3 e contiene il valore Time to Click.
Step in Google Analytics – 2
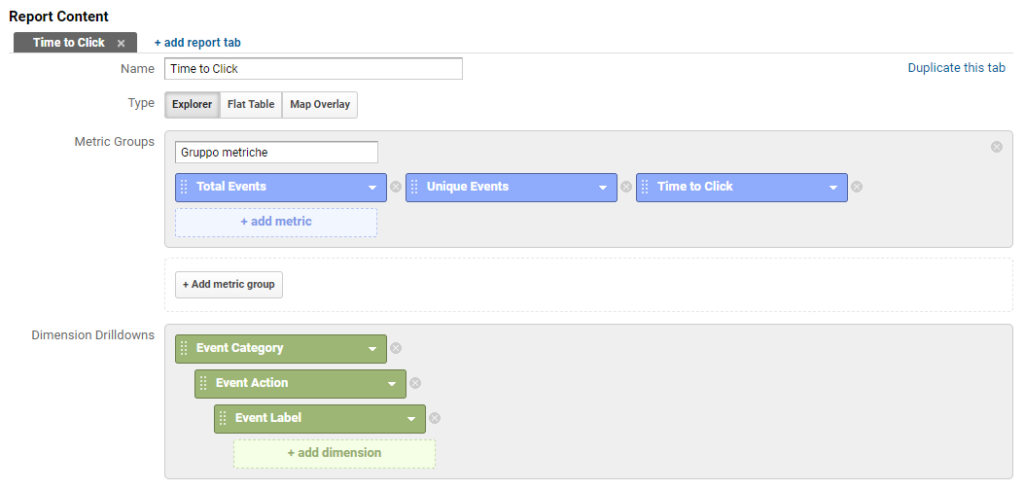
Per visualizzare la custom metrics dobbiamo ovviamente creare un custom report all’interno di Google Analytics.
Il custom report potrà contenere, ad esempio:
- Metriche: Eventi Totali, Eventi Unici, Time to Click
- Dimensioni: Categoria Evento, Azione Evento, Label Evento
Quando utilizzare il time to click
Il time to click risulta molto utile, ovviamente se messo in relazione ad altri KPI e non preso singolarmente, se si vuole analizzare il comportamento degli utenti quando, ad esempio:
- Lancio una nuova landing page –> Quanto tempo ci mette l’utente a completare il form?
- Voglio capire dopo quanti secondi l’utente clicca sul banner in home page
- Voglio valutare dopo quanti secondi un utente clicca sul pulsante “paga subito” dopo aver recuperato il carrello
- Altre importanti interazioni dell’utente con il sito.
In ottica CRO, quindi, questa nuova metrica può dimostrarsi molto importante per cercare di “velocizzare” alcune attività ad alto valore degli utenti ed eventualmente ridurre tutte le possibili frizioni che portano all’abbandono dell’azione/conversione.
Sempre in quest’ottica si potrebbero valutare i menu “on mouse hover” calcolando, ad esempio, quanto tempo intercorre tra l’apertura del menu al passaggio del mouse vs il tempo al click su una voce del sottomenu.
Ultima cosa: non consiglio di inserire il time to click su elementi non interattivi come lo scroll tracking, pageviews session counts, ecc.
Risorse
Qui potete scaricare e uplodare il container GTM con variabile e script. Ricordatevi di rendere il file Json, modificare il dominio del cookie e lo slot dedicato alla custom metric! GTM-WXSWGVQ_workspace1
Qui potete scaricare la struttura del custom report: CUSTOM REPORT – TIME TO CLICK








Leave a reply