Il traffico mobile, come è noto, è in continuo aumento e lo riscontriamo in tutti i nostri account di Google Analytics.
Il software di Mountain View ci fornisce una marea di indicazioni riguardanti i vari dispositivi mobile (includo anche i tablet):
- Tipologia
- Versione OS
- Schermo
- …
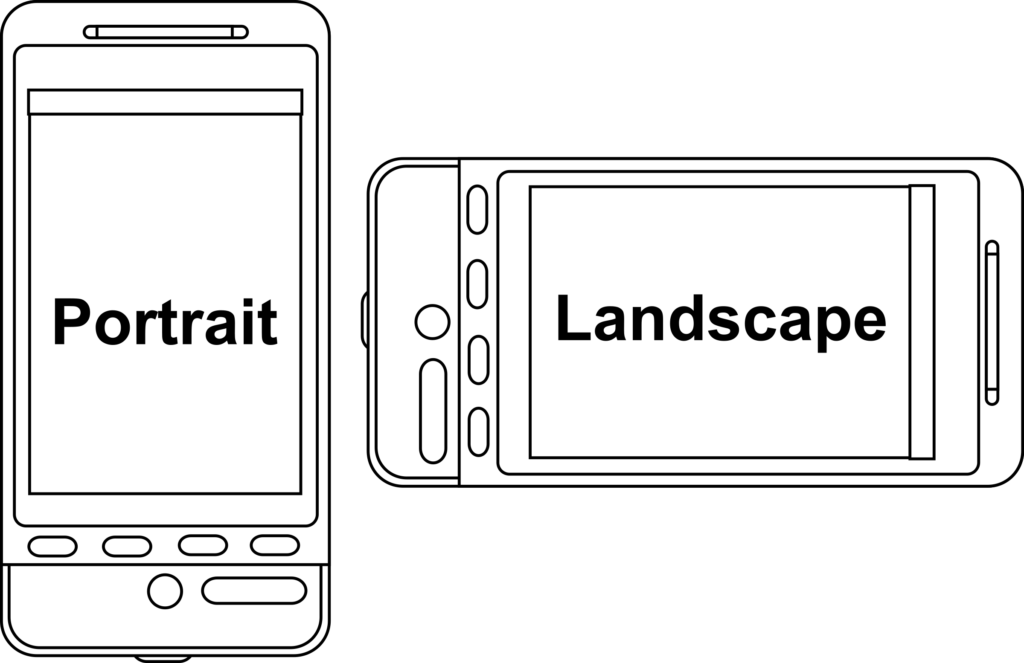
Possiamo quindi sapere vita, morte e miracoli dello user behaviour del nostro utente ma ci manca forse qualcosa… Come tiene il telefono/tablet per navigare il nostro sito? Verticale (Portrait)? Orizzontale (Landscape)? “Ruota” lo schermo durante la navigazione?
Questo è un dato, al momento, non è fornito da Google Analytics ma possiamo recuperarlo tramite una semplice implementazione via Google Tag Manager.
Tracciare l’orientamento del dispositivo con Google Tag Manager
Per ottenere l’informazione sull’orientamento, e l’eventuale rotazione dello schermo, del devices sono necessari tre tag:
- Un Custom HTML: per la creazione del codice e delle informazioni da passare al dataLayer
- Due tag Universal Analytics che generino l’evento -non interaction!- dedicato
Andiamo con ordine.
Creazione Custom HTML in GTM
Nel tag Custom HTML va inserito il codice che trovate qui di seguito:
<script>
var mql = window.matchMedia("(orientation: portrait)");
// Se è = portrait
if(mql.matches) {
dataLayer.push({'event':'orientation','pos':'Portrait'})
} else {
dataLayer.push({'event':'orientation','pos':'Landscape'})
}
// Cambio Orientamento
mql.addListener(function(m) {
if(m.matches) {
dataLayer.push({'event':'changeori','oldpos':'Landscape','newpos':'Portrait'})
}
else {
dataLayer.push({'event':'changeori','oldpos':'Portrait','newpos':'Landscape'})
}
});
</script>
Nel primo IF viene determinato con quale posizione dello schermo l’utente accede al nostro sito.
Nel secondo IF viene generata l’informazione dedicata al cambio di orientamento dello schermo.
Ovviamente questo Custom HTML tag deve essere triggerato su tutte le pagine che compongono il nostro sito.
Creazione delle variabili
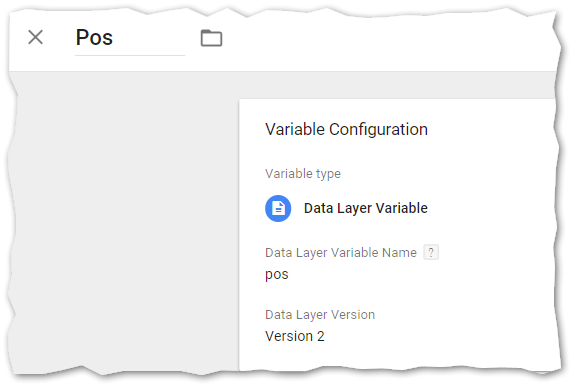
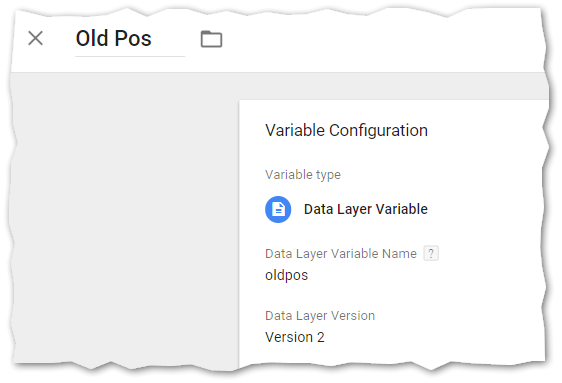
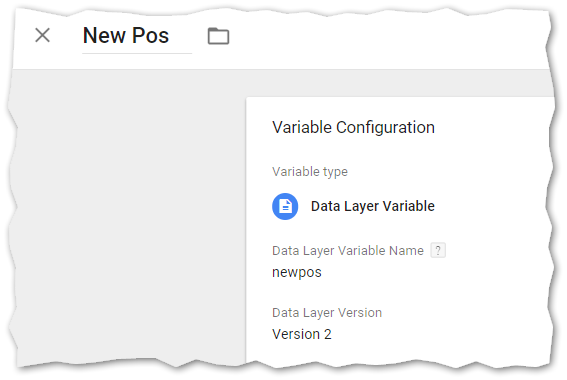
Prima di creare i tag Universal Analytics per il recupero delle informazioni, è necessario creare tre Data Layer Variable:
- La prima {{Pos}} serve a recuperare l’orientamento dello schermo in fase di accesso al sito
- La seconda {{Old Pos}} a recuperare l’orientamento dello schermo prima del cambio
- La terza {{New Pos}} contiene l’informazione dedicata alla nuova posizione di navigazione
Queste tre variabili ci servono come “arricchimento” dati all’interno dei tag Universal Analytics
Creazione dei tags Universal Analytics
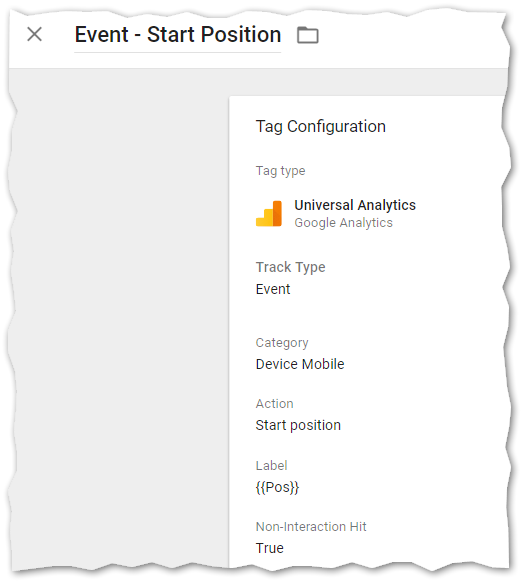
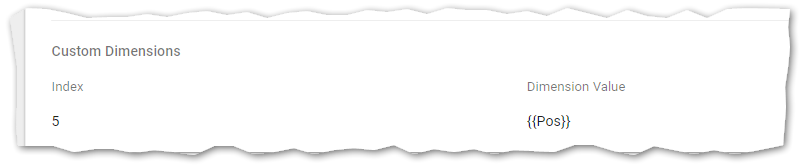
Il primo tag da creare è dedicato al recupero dell’informazione relativa a come il nostro utente accede al sito: Portrait o Landscape. Sarà quindi un evento “non interaction” -non andrà ad agire sulla bounce rate- in cui come label inseriamo il valore di {{Pos}}. L’evento deve scattare una sola volta per sessione. Tips: potete valutare se associare anche una custom dimension dedicata -session scope- che potrà tornarvi utile in fase di analisi.
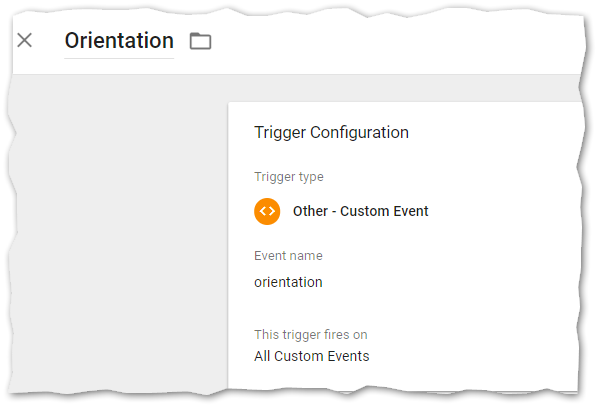
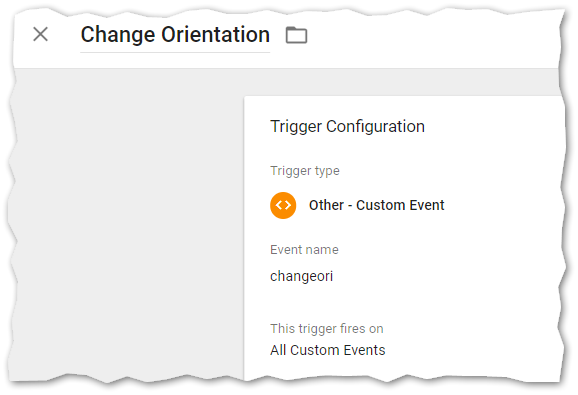
Il trigger dedicato a questo evento sarà il Custom Event settato nel primo IF del Custom HTML, ovvero “orientation“.
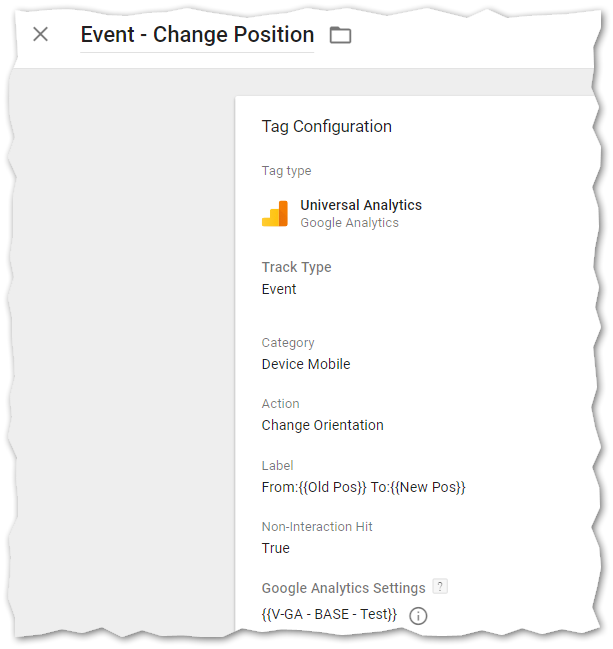
Il secondo tag, sempre Universal Analytics, sarà un evento che recupera le informazioni dedicate al cambio di orientamento del device. In questo caso andiamo ad utilizzare le due variabili {{Old Pos}} e {{New Pos}} all’interno dell’etichetta dell’evento.
Il trigger sarà un Custom Event contenente l’evento generato nel secondo IF, “changeori“.
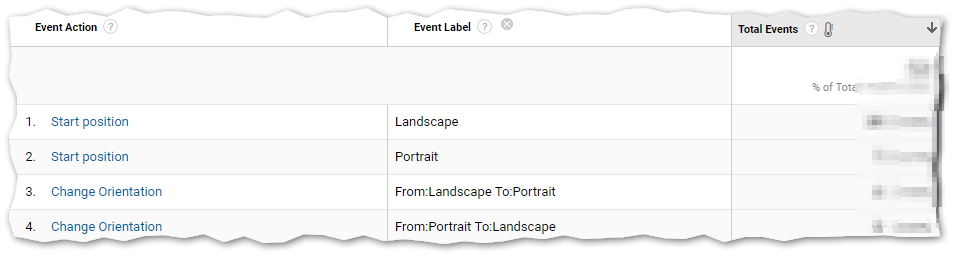
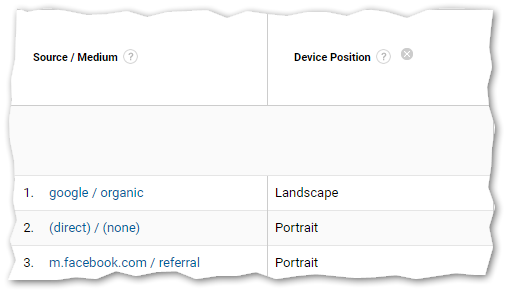
Risultato finale
Le tabelle sopra riportate evidenziano sia gli eventi sia la custom dimension che abbiamo creato.
Nell’esempio, per quanto concerne il mio sito, la maggior parte degli utenti mobile lo visualizzano in modalità Landscape e arrivano soprattutto da motore di ricerca.
Considerazioni
Capire come gli utenti visualizzano il sito può essere molto utile in fase di redesign o creazione di nuove landing pages, in quanto mi permette di ottenere indicazioni sulle abitudini di navigazione degli utenti. Se incrociamo il dato ricavato dall’implementazione con la risoluzione dello schermo e la dimensione del browser possiamo stabilire con precisione come creare delle pagine/contenuti visibili e fruibili dagli utenti, rendendo loro più facile l’accesso al funnel di conversione.
Per i più pignoli 😀 : ovviamente traccerà anche chi, tramite desktop farà dei test di risoluzione/adattamento del browser, anche tramite javascript console… ma penso rappresenteranno una quota trascurabile













Claudio
Grazie Enrico!
Hai qualche articolo da consigliarmi sulle dimensioni personalizzate?