
Premessa: questo post è suddiviso in due parti. Nella prima vengono illustrate alcune dei possibili utilizzi dei dati provenienti dal meteo per migliorare le campagne di marketing; nella seconda viene illustrato come poter ricavare alcuni indicatori meteorologici tramite Google Analytics e Google Tag Manager.
Se quindi vuoi skippare questa prima parte di “actionable-data-marketing” ed analizzare direttamente il processo di estrazione dati, clicca qui.
Wheather Marketing
Non è sempre bello iniziare con una domanda ma questa volta è d’obbligo: cosa si intende per marketing basato sui dati del meteo?
E’ noto a tutti che le condizioni meteo, ovvero “il tempo”, influiscono sull’umore, le abitudini alimentari, la scelta del vestiario, se uscire o meno, ecc… ed influiscono molto anche sul comportamento d’acquisto dei singoli utenti.
Il meteo può influenzare o meno le decisioni d’acquisto. Se pensiamo a quali industry è più esposta, la maggior parte delle persone penserà al Fashion: fa freddo vendo maglioni e piumini, fa caldo vendo costumi e magliette. Come vedremo, ci sono notevoli opportunità anche per altre industries.
Il clima colpisce quindi tutti gli utenti, indistintamente, e si rende quindi uno strumento perfetto per generare personalized targeting campaigns o, per abbreviare il tutto, Targeting & Personalization; questo perché:
- Il clima è, per influenza sui consumatori, il secondo elemento dopo l’economia
- Negli US i dati climatici hanno generato circa 3 trilioni di dollari di attività nel settore privato
- Il 70% della popolazione mondiale controlla le previsioni del tempo almeno una volta al giorno (con picchi elevati in UK, Scozia e Irlanda).
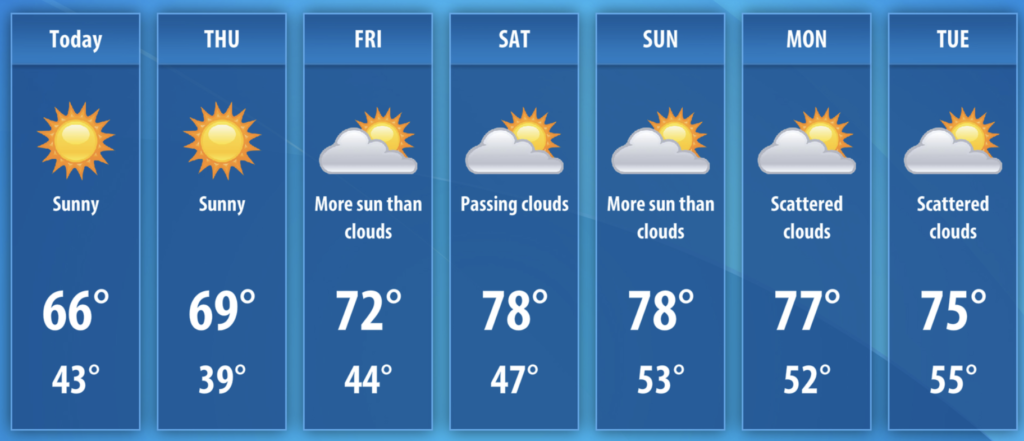
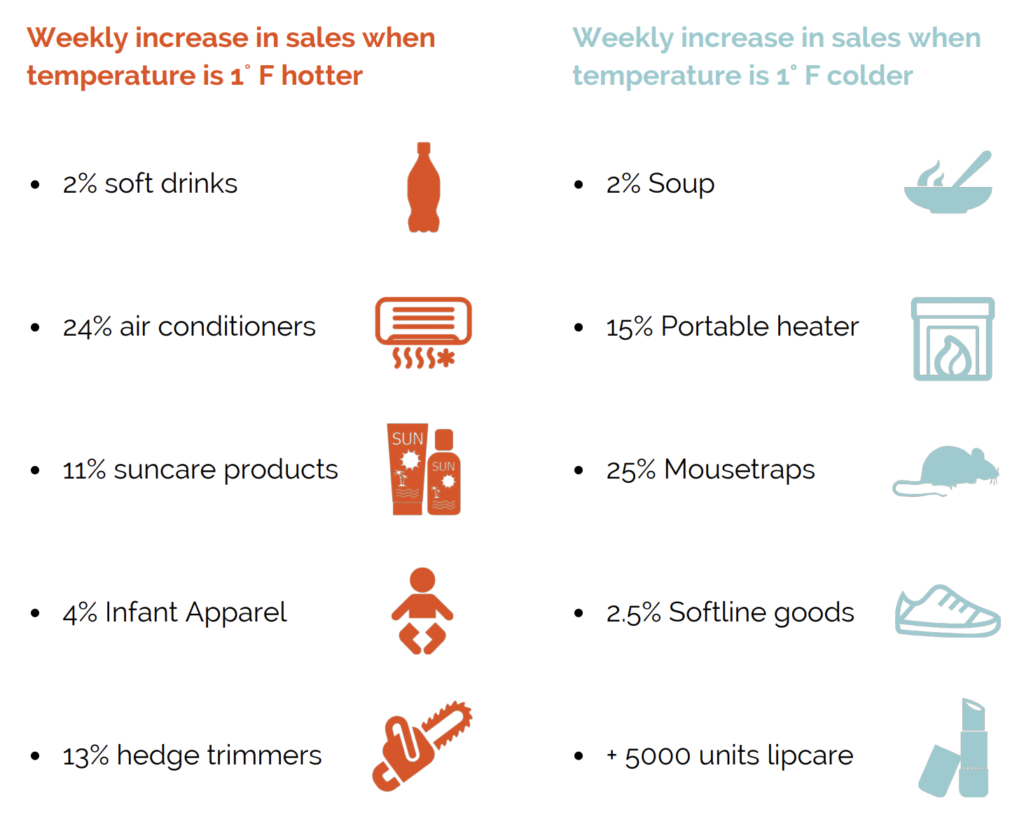
Tanto per avere un’idea, basta guardare il grafico seguente per rendersi conto di quanto e come può variare il comportamento d’acquisto degli utenti all’aumentare o al diminuire di 1° rispetto alla media del periodo.

Fonte: ‘Profit of One Degree’ – wxtrend
Ovviamente la variazione di temperatura deve essere incrociata con la geolocalizzazione degli utenti: 20°C a Trento può indurre gli utenti ad acquistare nuove T-shirt mentre 20°C a Messina potrebbero portare gli utenti ad acquistare un maglione leggero o una longsleeve.
Un esempio di questa variazione è dato dall’esperimento di Sainsbury nella vendita dei barbecue. Questa società ha infatti pensato ad una campagna promozionale dedicata agli utenti scozzesi attivabile solo se la temperatura era pari o superiore ai 20°C; risultato: 3X nella vendita di barbecue. Per raggiungere lo stesso risultato a Londra, la campagna era attivabile solo quando la temperatura era pari o superiore ai 24°C.
I dati meteo possono essere quindi utilizzati per entrare nel mindframe del consumatore, fornendo informazioni tempestive e pertinenti, utilizzando un registro comunicativo molto vicino all’umore dell’utente.
Ad esempio, l‘ADA (American Dental Association) spinge sull’acceleratore pubblicitario quando siamo in presenza di brutto tempo per veicolare “messaggi negativi” in quanto l’utente può trovarsi nel mood corretto.

Anche PizzaHut veicola un maggior quantitativo di ads quando siamo in presenza di freddo e pioggia, quando gli utenti sono più propensi a rimanere “in casa” e a sfruttare il suo servizio di food delivery.
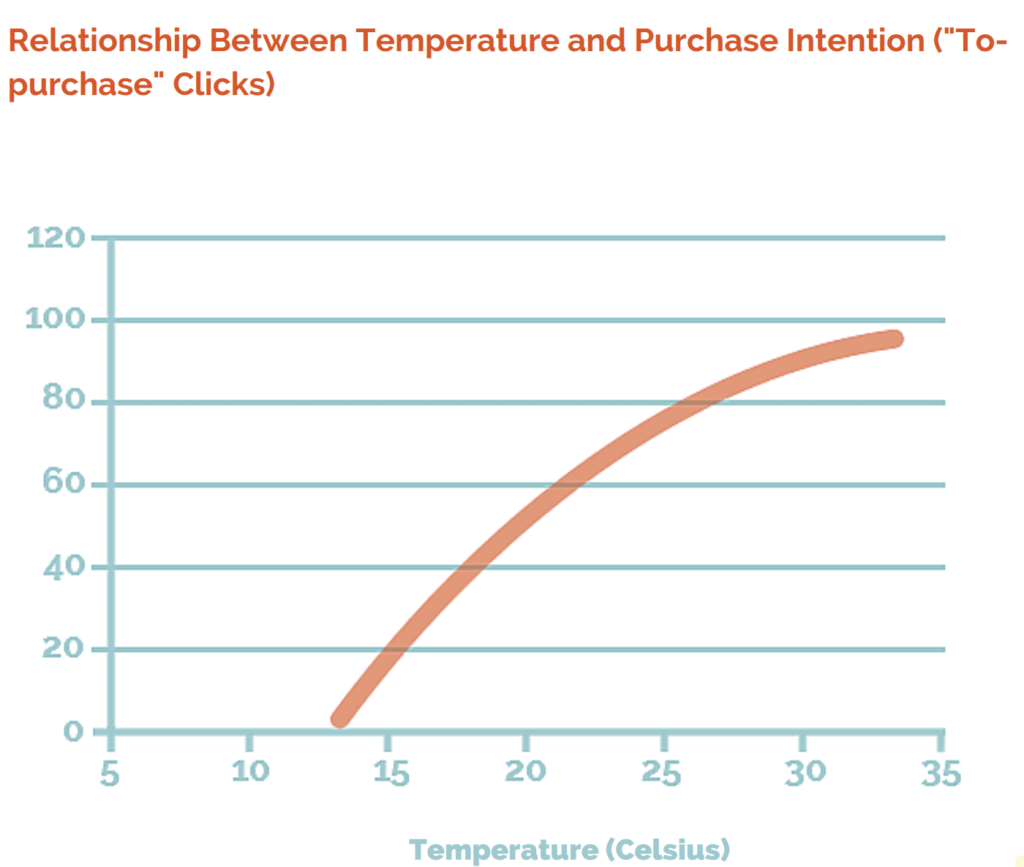
Temperatura ed Intenzione d’acquisto

Fonte: ‘The temperature premium’ – JCP13
Effettivamente alcuni studi dimostrano una certa correlazione tra temperatura e intenzione di acquisto: i prodotti che non sono soggetti ad influenze meteorologiche vengono acquistati con maggior frequenza quando la temperatura è compresa tra i 30° e 35°C – Osservazione: dai dati aggregati di alcuni account Google Analytics che gestisco, l’acquisto avviene spesso tra i 22°C e i 27°C in Italia.
Meteo Triggers

Il Weather Digital Marketing può basarsi su tre Marco Categorie di dati a disposizione:
- Dati Storici
- Dati Attuali in Real Time
- Dati Previsionali
Ho utilizzato “trigger” nel titolo del paragrafo perché effettivamente è dall’analisi di questi dati che possiamo “far scattare” le promozioni di interesse.
I dati storici sono spesso trascurati -in modo errato- in termini di targeting. Infatti l’analisi del pregresso può essere utile per evidenziare ciclità o impatto di fattori ambientali sulle vendite o promozioni delle campagne.
I dati correnti, in real time, sono quelli più utilizzati e servono soprattutto per generare web personalization. Devono essere sfruttati nel miglior modo possibile, dato che viene intercettato in real time il mood dell’utente esposto alla campagna di marketing.
I dati previsionali sono molto utili per far scattare nell’utente un bisogno/soluzione nel brevissimo periodo e devono essere sfruttati per fornire un “valore aggiunto” alla promozione.
Campi di applicazione

Quali sono le attività in cui poter applicare i dati meteo?
Direi un’infinità ma, per quanto riguarda la mia esperienza, con Analytics Boosters li abbiamo applicati soprattutto in per:
- Pop Up
- Push Message
- Email Marketing
- Targeting & Personalization
e come suggerimento per le ads in AdWords.
Pop up
Questo è il caso più semplice: fare apparire il pop up ad un utente se, da dove si collega, la temperatura/meteo/ecc è superiore, inferiore o uguale ad un determinato valore.
Push Message (browser/ app)
Come per i pop up il trigger è ovviamente il momento climatico in cui si trova l’utente, ma la difficoltà maggiore è il copy del messaggio che deve essere corto ma catchy in modo da attirare l’utente.
Email Marketing
In questo caso i dati climatici devono essere utilizzati sia in termini di trigger sia in termini di contenuto. Il trigger deve essere utilizzato soprattutto in ottica di first/welcome mail in modo da attirare subito l’attenzione dell’utente. Il contenuto deve ovviamente cambiare a seconda dell’utente: in questo caso possono tornare utili i dati climatici pregressi delle 12-16 ore precedenti all’invio della mail.
Targeting & Personalization
E’ possibile generare i target per i nostri test e veicolare il contenuto di interesse basandoci semplicemente sulle condizioni meteo della zona in cui si collega l’utente.
La web personalization è molto importante anche in termini di AOV(Average Order Value): fornire una soluzione ottimale immediata sicuramente farà incrementare la propensione all’acquisto del nostro utente.
Secondo una ricerca di Hubspot, infatti, 3 utenti su 4 abbandonano la navigazione del sito web se il contenuto non è pertinente con i propri interessi e/o mood.
AdWords
Tramite degli script custom è possibile modificare le campagne AdWords in base alle condizioni meteo. Qui maggiori dettagli
Applicazione e Strategia
Un esempio di Weather Marketing ci è fornite da Dove/Havas che, tramite dei sensori inseriti all’interno del display, veicolava messaggi diversi agli utenti che passavano per Time Square a New York. Sotto il video di questa campagna.
Ovviamente ci sono moltissime altre informazioni da tenere presenti quando parliamo di Conversion Rate Optimization e Personalization. Solo con determinati budget puoi arrivare a Time Square, ma di seguito potete trovare alcune idee per il vostro brand derivanti da attività che hanno portato un uplift di conversioni ai nostri clienti.
Settore: Fashion
Attività: Home Page Slider Personalization
Meteo Trigger 1: Dati Previsionali a 3 giorni
Meteo Trigger 2: Dati Meteo in real time
Il primo trigger è stato utilizzato per creare uno slider con due promozioni ben distinte in base alle condizioni meteo dei successivi tre giorni.
Se, dal luogo in cui l’utente si collega, nei prossimi tre giorni era previsto nuvoloso o pioggia ed una temperatura inferiore ai 18°, lo slider conteneva sia i prodotti “pesanti” come giacche, k-way, ecc sia l’indicazione delle previsioni meteo.
Il secondo trigger è stato utilizzato per far apparire un pop up dove si invita l’utente ad iscriversi alla newsletter. Il contesto cambia inversamente alle condizioni meteo se è prevista maltempo: il pop up conterrà infatti immagini e testi con richiami a sole, caldo e mare.
Settore: Food & Beverage
Attività: Pop Up
Meteo Trigger 1: Dati Meteo in real time
In questo caso l’azione intrapresa è stata quella di far visualizzare a determinati bucket di utenti pop up -relativi all’iscrizione alla newsletter/acquisto prodotti- diversi.
Nel caso in cui la temperatura del luogo da dove si collegava l’utente fosse pari o superiore ai 25°C, il pop up riportava l’indicazione “Rinfrescati con una delle nostre Birre!” e tramite il modulo di iscrizione veniva offerto il 5% di sconto.
Nel caso in cui il meteo del luogo da dove si collega l’utente riporti pioggia forte, neve o vento, il pop up include l’immagine dei prodotti a contorno di un camino acceso e si invita l’utente a degustare il prodotto sponsorizzato.
Settore: Cosmetics
Attività: Website Personalization & Pop Up
Meteo Trigger 1: Dati Meteo in real time
Per questo cliente sono stati utilizzati sia i dati di temperatura/meteo sia il grado di raggi UV.
Tramite l’utilizzo di quest’ultimo fattore, nel caso si fosse presentato un valore particolarmente elevato, sia all’interno dei banner promozionali del sito sia nell’exit pop up, sono stati veicolati messaggi dedicati alla promozione di alcune note creme solari, utili come protezione per i raggi UV.
Settore: Garden & Hobbies
Attività: Push Message
Meteo Trigger 1: Dati Meteo storici
Analizzando i dati di vendita dei prodotti complementari alle piscine gonfiabili abbiamo notato che molto utenti acquistavano un telo di copertura successivamente all’acquisto del prodotto principale. Abbiamo scoperto quindi che l’acquisto era correlato a temperature superiori ai 35°C per tre giorni consecutivi. Con queste condizioni meteo infatti la piscina tendeva a sgonfiarsi e presentava il rischio di perdere un buon quantitativo d’acqua.
Utilizzando i dati storici, al secondo giorno in cui si presentavano le condizioni descritte, veniva inviato un messaggio push agli utenti informandoli della possibilità di acquisto a prezzo scontato del telo oppure del dover… gonfiare nuovamente la piscina 🙂
Valutazioni
Ovviamente ci sono altre tipologie di attività che possono essere generate con i dati meteo (es. vendita dell’antigelo a chi ha acquistato un particolare tipo di auto o un prodotto da un rivenditore specializzato, ecc) ma devono essere utilizzati in modo da arricchire le informazioni sulla customer behaviour e non come singoli KPI. In questo modo potremmo quindi avere un quadro abbastanza completo del nostro utente e servirgli dei contenuti che possono portarlo verso la conversione.
Se volete capire come poter utilizzare questi dati anche per il vostro business, scrivetemi cliccando il pulsante qui sotto
Ottenere i dati meteo con Google Analytics e Google Tag Manager
Ora la domanda sorge spontanea: da dove arrivano questi dati? Come posso recuperarli?
Per ricavare i dati meteo sono necessari:
- 4 tag di Google Tag Manager di cui tre Custom HTML
- 4 variabili GTM
- 1 evento non interaction di Google Analytics
- 2 custom dimension – session scope- Google Analytics
- 1 account -gratuito- a OpenWeatherMap
Tracciamento con Google Tag Manager
Senza nasconderci dietro ad un dito, la base di partenza per questo track è un post di Simo Ahava di qualche anno fa, che ho modificato in molte sue parti per venire incontro a diverse esigenze (API meteo diverse, funzioni geolocalizzazione non a pagamento, http vs https, ecc).
Iniziamo a vedere il primo tag.
cHTML – Geolocal
A differenza di quanto riportato nel post di Simo, in questo tag vado a recuperare le informazioni di geolocalizzazione senza passare per un sistema di terze parti.
<script>
var locations=window.location.protocol;
if (locations != "https:"){
jQuery.get("http://ipinfo.io", function(response) {
//console.log(response.city, response.country);
var lati=response.city;
var longi=response.country;
dataLayer.push({'event':'location','lati':lati,'longi':longi})
}, "jsonp");
}
else{
if ("geolocation" in navigator){ //check geolocation available
//try to get user current location using getCurrentPosition() method
navigator.geolocation.getCurrentPosition(function(position){
//console.log("" \nLat : "+position.coords.latitude+" \nLang :"+ position.coords.longitude);
var lati=position.coords.latitude;
var longi=position.coords.longitude;
var lat2 = lati.toFixed(2);
var long2 = longi.toFixed(2)
dataLayer.push({'event':'mylocation','lati':lat2,'longi':long2})
});
};
}
</script>
Questo script serve a recuperare la geolocalizzazione dell’utente e funziona sia che il sito sia servito in http che in https.
Nell’if infatti vengono scorporate le possibilità di recupero di questa informazione: tramite ipinfo.io in caso http e tramite funzione navigator nel secondo.
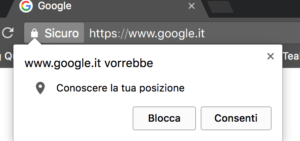
Se un sito è sotto https l’utilizzo di questo tag comporterà l’apertura di una finestra di dialogo -alla prima visita- in cui viene chiesto all’utente se vuole condividere le informazioni di localizzazione con il browser

Se il sito è sotto http il dataLayer restituisce città e stato ed un custom event “location” mentre se è sotto https fornisce latitudine e longitudine (con arrotondamento a massimo due numeri decimali) e un custom event mylocation. Dovrete create anche due nuove variabili, di tipo dataLayer variable, per lati e longi.
Il trigger è all pages.
cHTML – Weather Real Https
Questo tag deve essere costruito solo dopo che vi siete creati un account su OpenWeatherMap in quanto vi serve la API Key dedicata.
<script>
var wuAppId = 'VOSTRA API KEY';
jQuery.get("https://api.openweathermap.org/data/2.5/weather?lat=" + {{Lati}} + "&lon=" + {{Longi}} + "&units=metric&appid=" + wuAppId, function(data) {
var meteo=data.weather[0].main;
var tempi=data.main.temp;
window.dataLayer.push({
'event': 'weatherDone',
'weather': meteo,
'temperature': tempi
});
},"json")
</script>
Oltre alla vostra API key vengono passati i valori di latitudine e longitudine generati precedentemente e si ricavano un custom event weatherDone e due nuove custom dimensions: weather e temperature, che conterranno ovviamente la situazione meteo e la temperatura. Potete aggiungere altre info come UV, massime e minime semplicemente estraendo dal json i dati corrispondenti.
Questo tag deve scattare in presenza del custom event “mylocation”.
cHTML – Weather Real Http
Tag gemello del precedente, serve per i siti serviti in http. Vale quanto riportato per il precedente tag, ma deve scattare solo in presenza del custom event “location”.
<script>
var wuAppId = 'VOSTRA API KEY';
jQuery.get("https://api.openweathermap.org/data/2.5/weather?q=" + {{Lati}} + "," + {{Longi}} + "&units=metric&appid=" + wuAppId, function(data) {
var meteo=data.weather[0].main;
var tempi=data.main.temp;
window.dataLayer.push({
'event': 'weatherDone',
'weather': meteo,
'temperature': tempi
});
},"json")
</script>
Evento Google Analytics
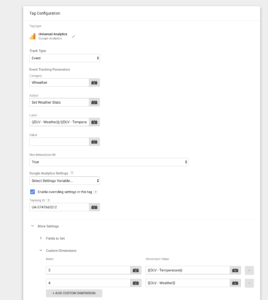
Arrivati a questo punto bisogna importare i dati di GTM in Google Analytics, tramite la creazione di un evento -non interaction- .
All’interno di questo evento dovranno essere presenti le due custom dimesions -session scope- create da pannello Analytics e dovrà scattare solo in presenza del custom event “weatherDone” (uguale per tutti i precedenti tag).
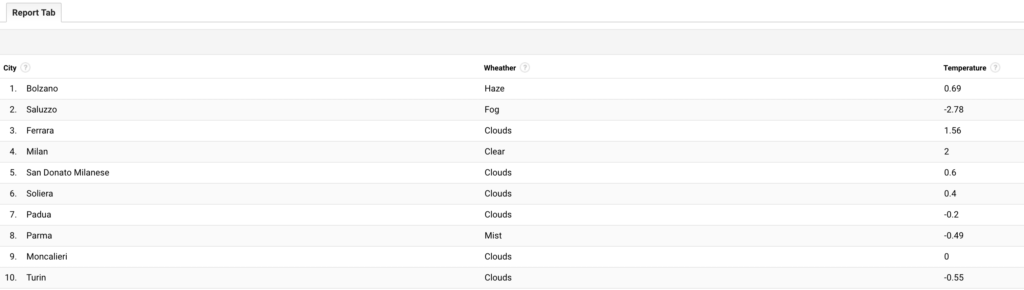
Il risultato, in Google Analytics, sarà una cosa simile a:

Spero che questo post possa essere utile per le vostre campagne marketing e se volete valutare come poter utilizzare in ottica data driven per il vostro business le informazioni riportate, scrivetemi pure cliccando il pulsante qui sotto 🙂



Alessandro Clemente Says :
Congratulazioni Enrico, non si smette mai di imparare! Ma sopratutto si capisce che dietro c’è sostanza. I suggest Enrico, Guys!
admin
Grazie mille Alessandro!